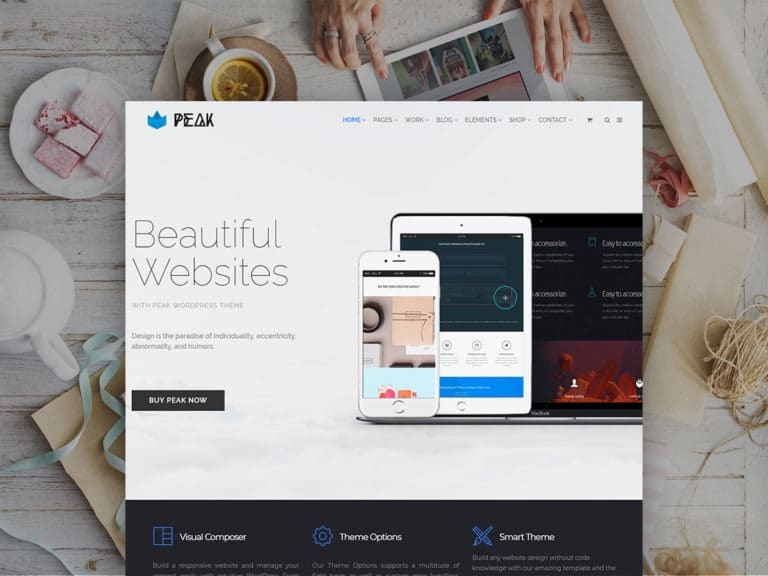
Visualmodo Premium
WordPress Themes
Amazing WordPress Themes And Templates For Every Site Design
Some More Reasons to Love Visualmodo Tools
Besides design, speed and endless customizability, there are many reasons to consider Visualmodo WordPress themes, plugins & templates. Let’s take a look!
Accessibility Ready
Visualmodo tools are accessible and follows WCAG 2.0 standards. It meets the AA level which is essential for usability.
Hooks & Filters
Developers will find our tools to be of the best WordPress themes, plugins & templates to work with for because of the clean and extendable code.
SEO Friendly Markup
Anzu’s WordPress theme codebase architecture follows best SEO practices. It even comes with the Schema.org markup you need.
Translation & RTL Ready
You can translate our themes and plugins in your own language with .po & .mo files. You can even create multilingual websites.
Developed on Github
Visualmodo templates are 100% open source and developed on GitHub. Anyone can join the development and contribute.
Made for Page Builders
Our Themes works with Page Builders like Elementor, Block Editor, Visual Composer, WPBakery, Beaver, Divi, Oxygen etc.
Layout settings
In this section, you can manage the layout of site containers, headers, blogs, archives, single pages, posts, sidebars, and footers.
Title options
Visualmodo WordPress themes, plugins, and templates have several built-in header layouts. In addition, pro plugins expand the possibilities and add more functionality.
Color and Typography
Quickly set colors and fonts! We understand the importance of being able to specify fonts and colors that blend in with your brand.
Blog Archive
Control the design of your blog posts and archive pages with neat options in the customizer. Manage width, content, and even metadata.
Seamless WooCommerce integration
Are you looking for the perfect theme to create an online store? Visualmodo WordPress themes, plugins, and templates are the fastest, most flexible, and free WordPress theme that is intuitive and offers deeper integration with WooCommerce. As a result, you can build a store that fits your brand with unique features and tons of customization.
Designed for you to set upa modern and clean store
Visualmodo WordPress Themes provides all the tools you need to start selling online. Let your customers to experience WooCommerce at its absolute-best. Discover the theme that gives you the freedom to create, design and manage your online store exactly the way you want.

Everything You Need to Start Selling Online
Add the WooCommerce plugin to any WordPress site and set up a new store in minutes. Get secure payments, configurable shipping options, and more, out of the box – for free.
Customize and Extend
From subscriptions to gym classes to luxury cars, WooCommerce is fully customizable. Add features and extend the functionality of your store with official extensions from the WooCommerce Marketplace.


Run Your Store From Anywhere
Manage your business on the go with the WooCommerce Mobile App. Create products, process orders, and keep an eye on key stats in real-time.
Q&A
Use License
Personal and Commercial License
Anzu WordPress Theme is under the GPL license. As a result, you’re free to use our WordPress themes for personal and commercial projects.
Unlimited Domain Usage
Firstly, use Anzu as many times as you like and on as many different domains as you need with our subscription plan. Because there are no limits for our members. So, just buy Anzu WordPress theme subscription to go unlimited.
Can I cancel my subscription?
Sure, you can cancel your chosen subscription plan at any time.
What's your refund policy?
We firmly believe in and stand behind our products 100%. But we understand that it cannot work perfectly for everyone. If you are unhappy with your purchase, we will gladly refund your money. You can apply for a refund within 7 days of purchase.
Will my website break if I don't renew my license?
No. Your website will remain intact even if you choose not to renew your license. You just won’t get updates and support from us.
Is it necessary to renew my license every year?
Absolutely not. The websites you have built will continue to work without any issues. If you purchase the annual license, you need to renew the license only to get updates, access to premium templates and outstanding support from our team. And if you are a lifetime customer, you are assured of lifetime updates, access to premium templates and support from us.
Can I use your themes to build websites for clients?
Certainly. You are welcome to utilize our themes for developing websites for your clients. However, it’s crucial to understand that each license grants permission for usage on a single website. Therefore, if you intend to apply the same theme to multiple client websites, additional licenses must be procured. You’ll likely have the option to specify the required number of licenses during the checkout procedure.
Update & Support
How do I get updates?
You will get a notification in your WordPress backend whenever an update is available. You can update it automatically with just a click.
What can I expect in updates?
We’re actively developing Anzu Pro and Borderless. You will get any improvements, new features and bug fixes we make in the plugin as free updates.
What kind of support do you offer?
We take pride in providing professional, premium support to our customers through the ticketing system.
What kind of support do you offer?
We take pride in providing professional, premium support to our customers through the ticketing system.
How do I install one of your WordPress themes?
If you purchase or download a theme, you are going to have to install it by yourself.
If you need help with this process, we would suggest you visit our Help center. Just click on Themes documentation, and under the section Guides and resources, you’ll see a post “How to install a WordPress theme”. Go through the steps mentioned in this post, and you’ll install a theme in no-time.
General Questions
Can I use Borderless on other websites without Anzu?
ure! When you purchase the Anzu Pro or the Pro Max, Borderless Plugin will be available in your account for download. You will have an individual purchase key for every plugin so you will be able to use them on any site with or without the Anzu WordPress theme.
Which page builders are used for creating Templates?
The ready-to-use starter templates are created using one of the following page builders: Elementor or Gutenberg.
How do I implement Template Library for my client project?
All you will need to do is import the website template using Borderless which is available when you purchase. Once you import the template, you can make customizations as necessary and deliver the project. The starter templates are intended to give you a great jumpstart so you don’t have to start every project from scratch.
Will you add more Templates to the library?
Of course. We’re working on new websites as we speak. In fact, we target to add few new websites in the library every month.
Will I get the Premium Templates with Anzu Pro?
No! The premium templates are built using our premium tools for Elementor along with Anzu Pro.
- Get started today
- Get started today
- Get started today
- Get started today
- Get started today
- Get started today
- Get started today
- Get started today
- Get started today
- Get started today